




The components are highly scalable and can handle thousands of records. DayPilot uses progressive rendering, on-demand loading, partial updates and other techniques to make the UI as fast as possible.

DayPilot can help you with advanced scenarios - display relations between tasks, resolve conditions in real time during drag and drop, calculate availability/utilization, move multiple related events at once, keep a history for undo/redo, drag items between the schedule and a queue of uncheduled tasks.

You can use the open-source version of DayPilot with business-friendly Apache License to add calendar and scheduling features to your application.

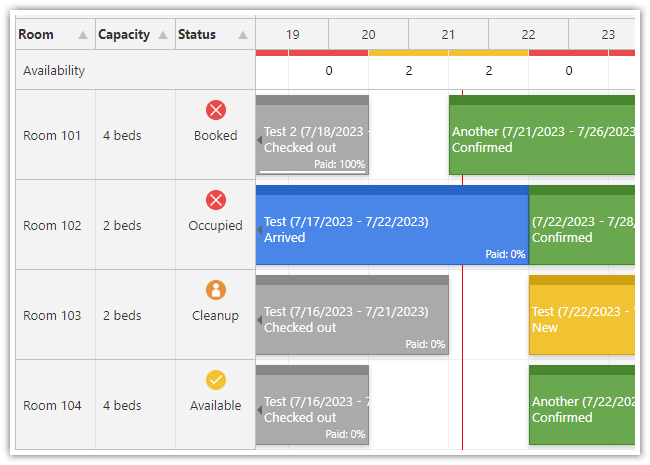
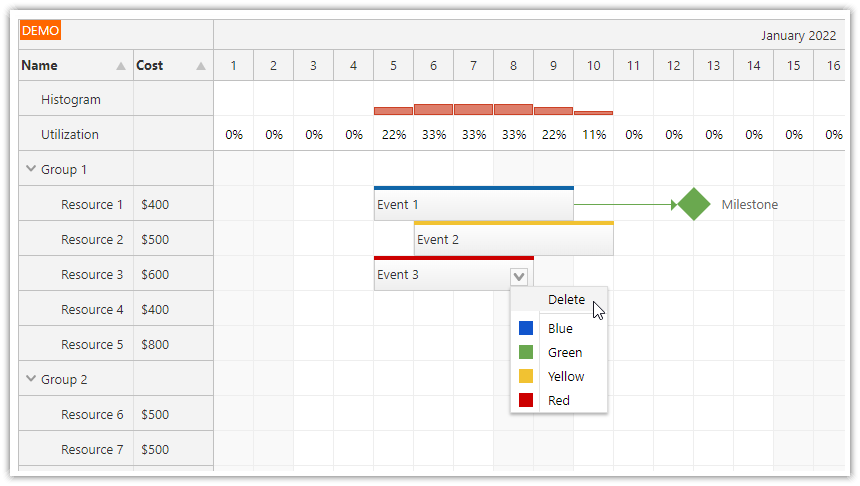
DayPilot HTML5 scheduler component is a timeline view of multiple resources. The cell size is adjustable (minutes to years). Supports drag&drop AJAX operations (moving, resizing), hierarchy of resources (tree view), dynamic event loading (while scrolling), image export (SVG, PNG, JPEG) and other advanced features.

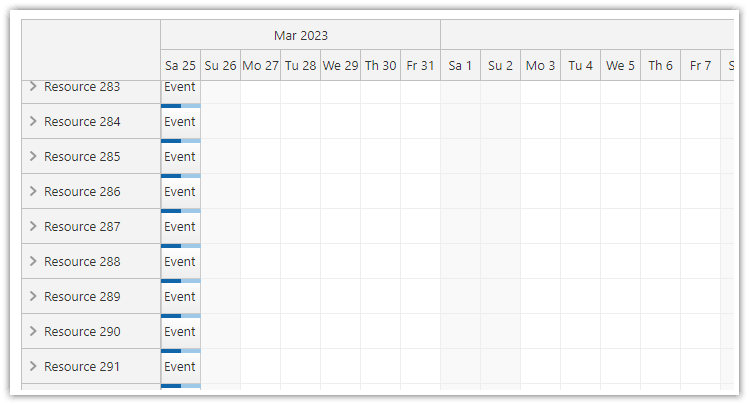
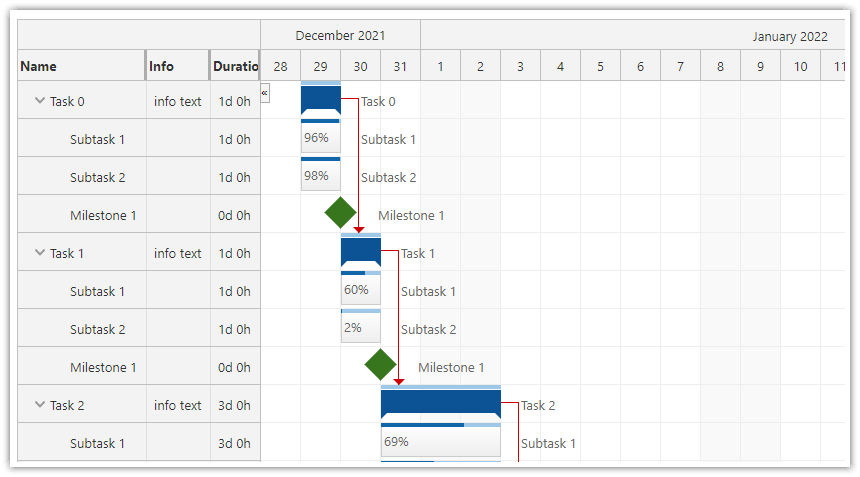
DayPilot HTML5 scheduler component displays a timeline for a hierarchy of tasks, one task per row. The Gantt chart supports task groups, milestones, task dependencies, drag and drop operations, task and row customizations and more.
.

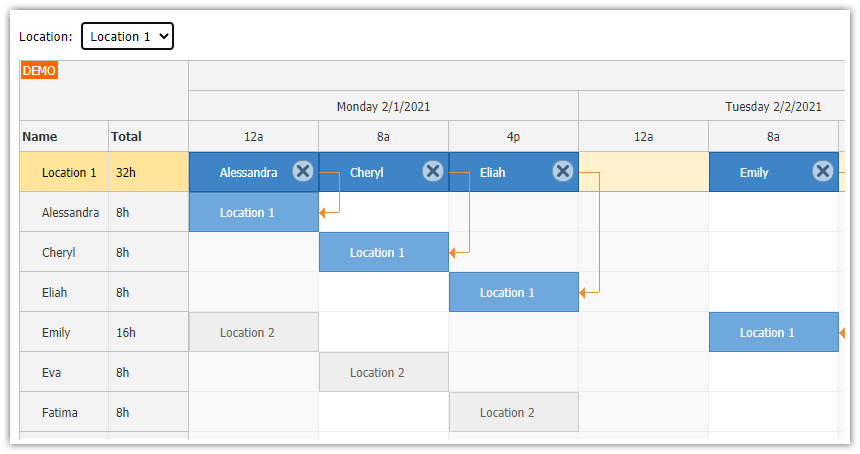
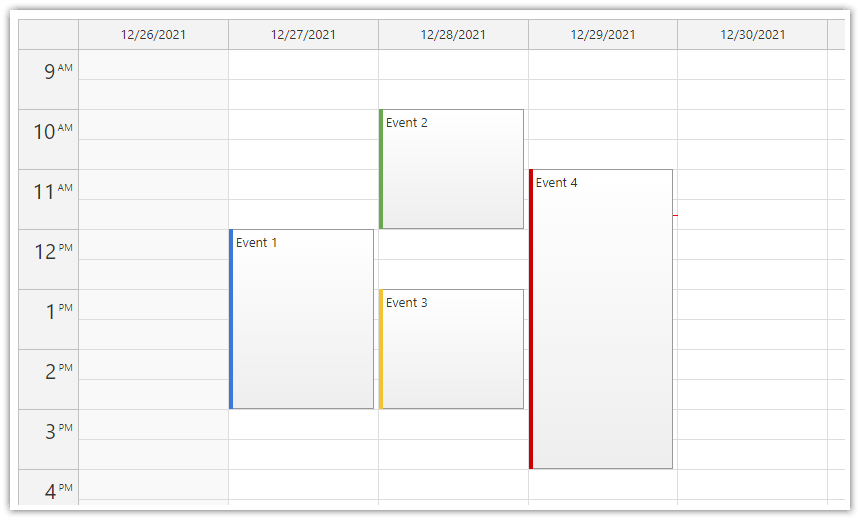
DayPilot HTML5 event calendar component displays an Outlook-like day/week view. Columns are customizable (you can display custom number of days or resources). Supports drag and drop operations (event creation, moving, resizing), context menu, integrated message bar. Supports image export (SVG, PNG, JPEG). All-day events, overnight scheduling.

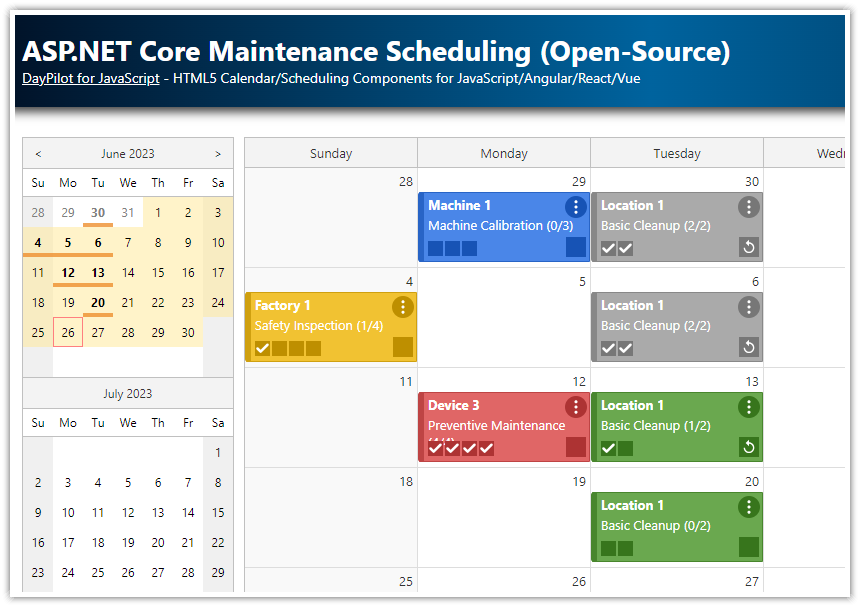
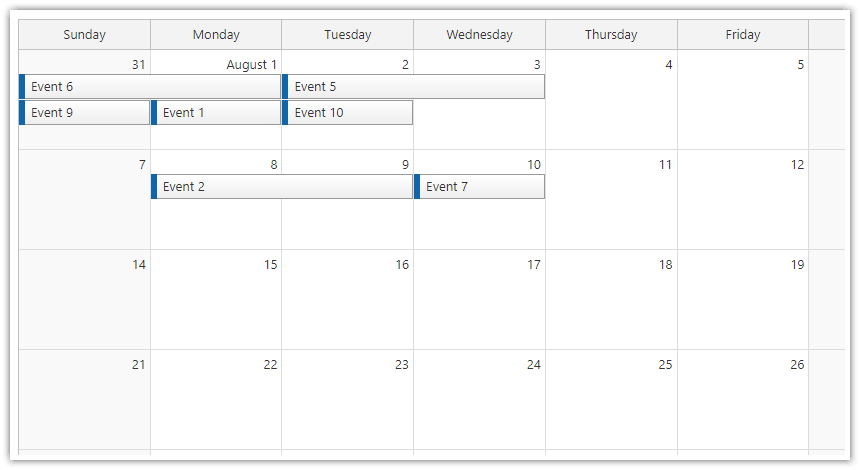
DayPilot HTML5 monthly event calendar component is an Outlook-like month view. Events can span multiple days or can be stacked inside day cells. Supports drag&drop AJAX operations (moving, resizing), context menu. Can display a custom number of rows (weeks). Supports image export (SVG, PNG, JPEG).
Create a prototype in minutes. Use the DayPilot UI Builder to configure the components and download a ready-to-run project. Supports JavaScript, TypeScript, Angular, React, and Vue.js projects.
DayPilot Lite for JavaScript 2025.4.766 (Open-Source) was released:
https://javascript.daypilot.org/daypilot-lite-for-javascript-2025-4-766/
DayPilot Pro for JavaScript 2025.4.6763 was released:
https://javascript.daypilot.org/daypilot-pro-for-javascript-2025-4-6763/
JavaScript Date Picker: Using Diagonal Cell Split to Show Partial Free/Busy State was released:
https://code.daypilot.org/58690/javascript-date-picker-using-diagonal-cell-split
How to use diagonal cell overlays in a JavaScript date picker to highlight full and partial day occupancy, common in hospitality reservation and availability views.
DayPilot Lite for JavaScript 2025.4.757 (Open-Source) was released:
https://javascript.daypilot.org/daypilot-lite-for-javascript-2025-4-757/
DayPilot Pro for JavaScript 2025.4.6739 was released:
https://javascript.daypilot.org/daypilot-pro-for-javascript-2025-4-6739/
Get E-mail Notifications Releases, tutorials, and improvements.